티스토리 뷰

아래 링크를 통해 가입시 바이낸스 코인 거래수수료 25% 평생할인!
25% lifetime discount on Binance Coin transaction fees when you sign up through the link below!
https://accounts.binance.com/en/register?ref=286562663
Log In | Binance
login-description
accounts.binance.com
바이낸스 추천코드로 가입하고 수수료 25% 평생 할인 받으세요! (바이낸스 가입 레퍼럴코드, 추천
바이낸스 추천코드로 가입하고 수수료 25% 평생 할인 받으세요! 바이낸스 가입코드, 레퍼럴코드, 추천코드, 할인코드 : ( 286562663 ) 아래 링크를 통해 가입시 25% 할인 받을 수 있습니다 http
pink24.tistory.com
웹 페이지
논문과 관련된 용도로 시작한 HTML 문서는 1995년에 민간에 공개되 면서 발전하기 시작했다.
다음 그림은 1996년의 야후 메인 페이지이다.

현대의 모든 웹 페이지는 고정적인 영역으로 분리된다.
다음 그림은 jQuery 홈페이지이다.

jQuery 공식 홈페이지는 물론 국내 포털의 메인 사이트도 다음 그림 처럼 영역이 구분되어 있다.


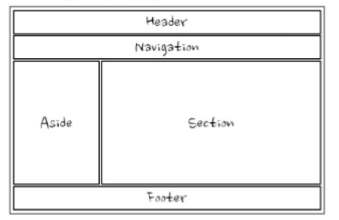
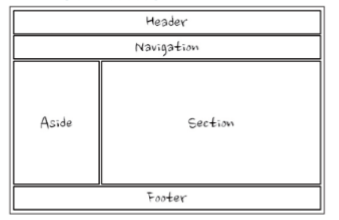
레이아웃 구분
공간 분할

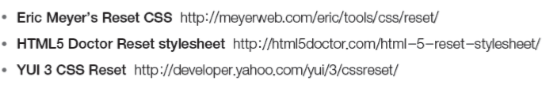
초기화 코드
모든 HTML 페이지의 첫 번째 스타일시트는 초기화 코드로 시작한다.
초기화 코드는 모든 웹 브라우저에서 동일한 출력을 만드는 데 사용한 다.

전 세계적으로 다음 초기화 코드를 많이 사용한다.

헤더 구조
body 태그에 다음과 같이 header 태그를 생성한다.

#main_header 태그는 다음과 같이 구성한다.


이어서 다음과 같은 스타일을 적용한다.


현재 코드는 다음 그림을 출력한다.

웹 폰트
웹 브라우저는 사용자의 컴퓨터에 설치된 폰트만 사용할 수 있다.
따라서 개발자의 컴퓨터에는 설치되어 있지만 사용자의 컴퓨터에 설 치되어 있지 않은 폰트는 문제가 된다.
이러한 문제를 해결할 때 사용하는 방법이 바로 웹 폰트이다.
웹 폰트는 사용자가 웹 페이지에 접속하는 순간 폰트를 자동으로 내려 받고 해당 웹 페이지에서 사용할 수 있게 만들어주는 기능이다.

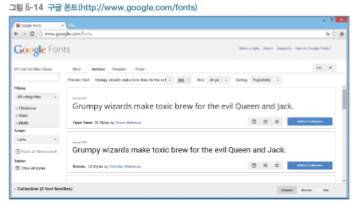
구글 웹 폰트에서 원하는 폰트를 선택하고 사용 방법을 복사한다.
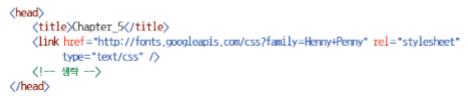
HTML 페이지에 다음과 같이 웹 폰트를 추가한다.
이렇게 웹 폰트를 추가하면 구글 웹 폰트에 나오는 방법으로 사용할 수 있다.


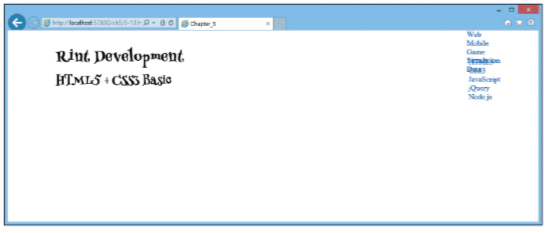
웹 폰트를 적용하면 다음과 같이 출력한다

수평 메뉴
헤더 내부의 수평 메뉴에는 다음과 같은 스타일로 수평 정렬한다.

이어서 메뉴를 다음과 같은 코드로 꾸민다.

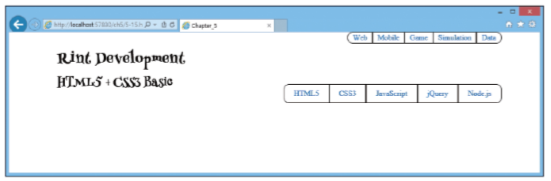
코드를 실행하면 다음과 같이 출력한다

콘텐츠 구성
body 태그에 다음과 같이 #content 태그를 추가한다.

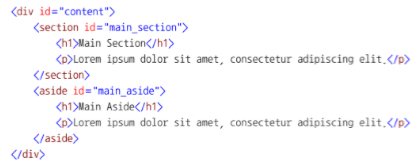
이어서 #content 태그 내부에 section 태그와 aside 태그를 추가한다.

각각의 태그에 다음과 같이 스타일을 적용한다.

코드를 실행하면 다음과 같이 출력한다.

본문 구성
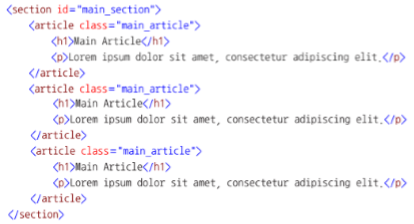
#main_seciton 태그 내부에 다음과 같이 입력한다.

이어서 다음 스타일을 적용한다.

코드를 실행하면 다음과 같이 출력한다.

사이드 탭바
다음과 같이 같은 공간에 두 개 이상의 요소를 겹쳐놓는 것을 탭바라 고 한다.

탭바는 일반적으로 자바스크립트로 생성한다.
CSS3를 사용하면 탭바를 쉽게 생성할 수 있다.
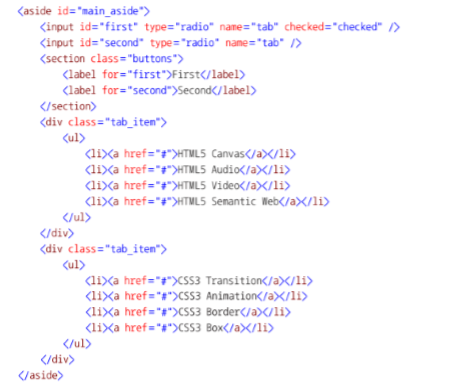
다음과 같이 #main_aside 태그를 구성한다

이어서 다음 스타일을 적용한다.

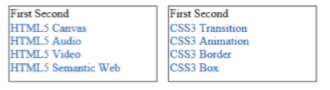
코드를 실행하고 라벨을 누르면 내용이 전환된다.

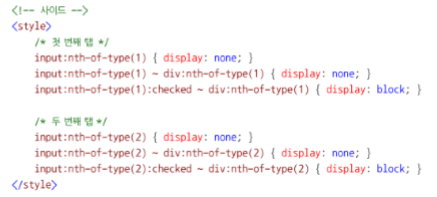
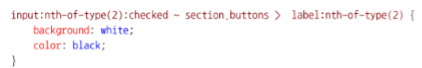
다음과 같은 코드를 사용해 탭바에 스타일을 적용한다


코드를 실행하면 다음과 같이 출력한다.

목록
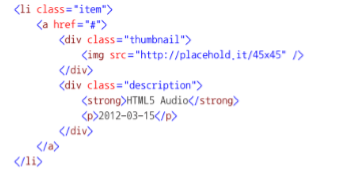
#main_aside 태그 내부의 li 태그를 다음 형태로 구성한다

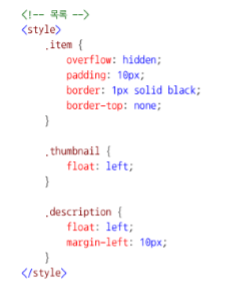
이어서 다음 스타일을 적용한다.

코드를 실행하면 다음과 같이 목록을 출력한다.

푸터
body 태그 내부에 다음과 같이 footer 태그를 생성한다.

이어서 #main_footer 태그에 다음 코드를 입력한다.

#main_footer 태그에는 다음 스타일을 적용한다.

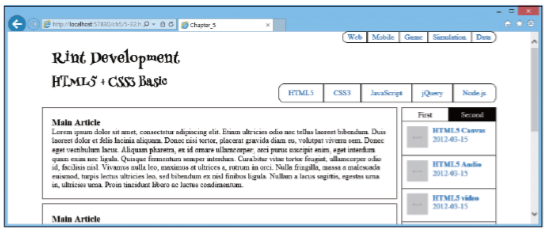
전체적으로 다음과 같은 웹 페이지가 완성된다.

바이낸스 코인 거래수수료 25% 평생할인받기
바이낸스 추천코드로 가입하고 수수료 25% 평생 할인 받으세요! (바이낸스 가입 레퍼럴코드, 추천
바이낸스 추천코드로 가입하고 수수료 25% 평생 할인 받으세요! 바이낸스 가입코드, 레퍼럴코드, 추천코드, 할인코드 : ( 286562663 ) 아래 링크를 통해 가입시 25% 할인 받을 수 있습니다 http
pink24.tistory.com
비트코인 바이낸스 거래소 선물거래, 마진거래방법 가이드 - 바이낸스 회원가입(계정생성)
비트코인 바이낸스 선물거래, 마진거래 방법 feat.바이낸스 회원가입
바이낸스 거래소 선물 및 마진거래 방법! ------------------------------------------------------------------------ 1. 바이낸스 회원가입 2. 국내코인거래소에서 코인을 구매 후 바이낸스 지갑으로 전송. 3...
pink24.tistory.com
비트코인 바이낸스 마진거래방법, 선물거래방법 - USDT
바이낸스 선물, 마진거래 방법 (USDT)
Usdt 거래에 필요한 기존 단계들은 아래 링크드린 이전 포스팅을 참고해주세요 https://pink24.tistory.com/9 비트코인 바이낸스 선물거래, 마진거래 방법 feat.바이낸스 회원가입 바이낸스 거래소 선물
pink24.tistory.com
